Watch Customizing the Siteleaf admin on Vimeo
Siteleaf v2 was built to be customized. In this tutorial, we’ll dive deeper into the Siteleaf admin and learn some tricks on how to tweak the interface to suit our needs. We’ll cover collections, permalinks, metadata, smart fields, defaults, and user roles.
If you followed the previous tutorials, you should now have a basic understanding of Jekyll and the Siteleaf admin. Feel free to check those out first if you haven’t.
Watch the video above, or follow along with the text version below.
Collections
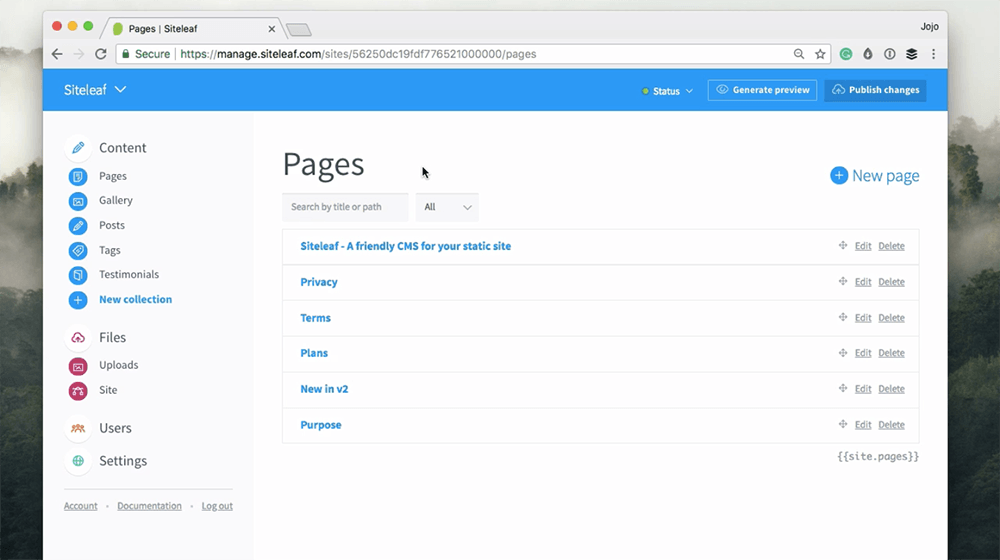
By default, you should have 2 content areas: Pages and Posts.
Pages is your home for standalone content like your about page, contact, FAQ, and so on. Pages can be drag and drop ordered, and nested using the move icon next to each page.
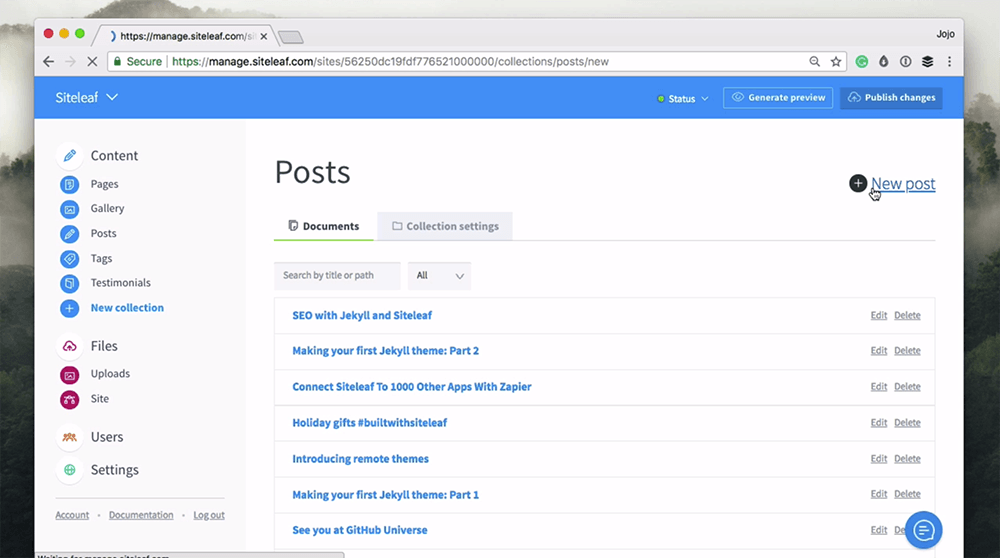
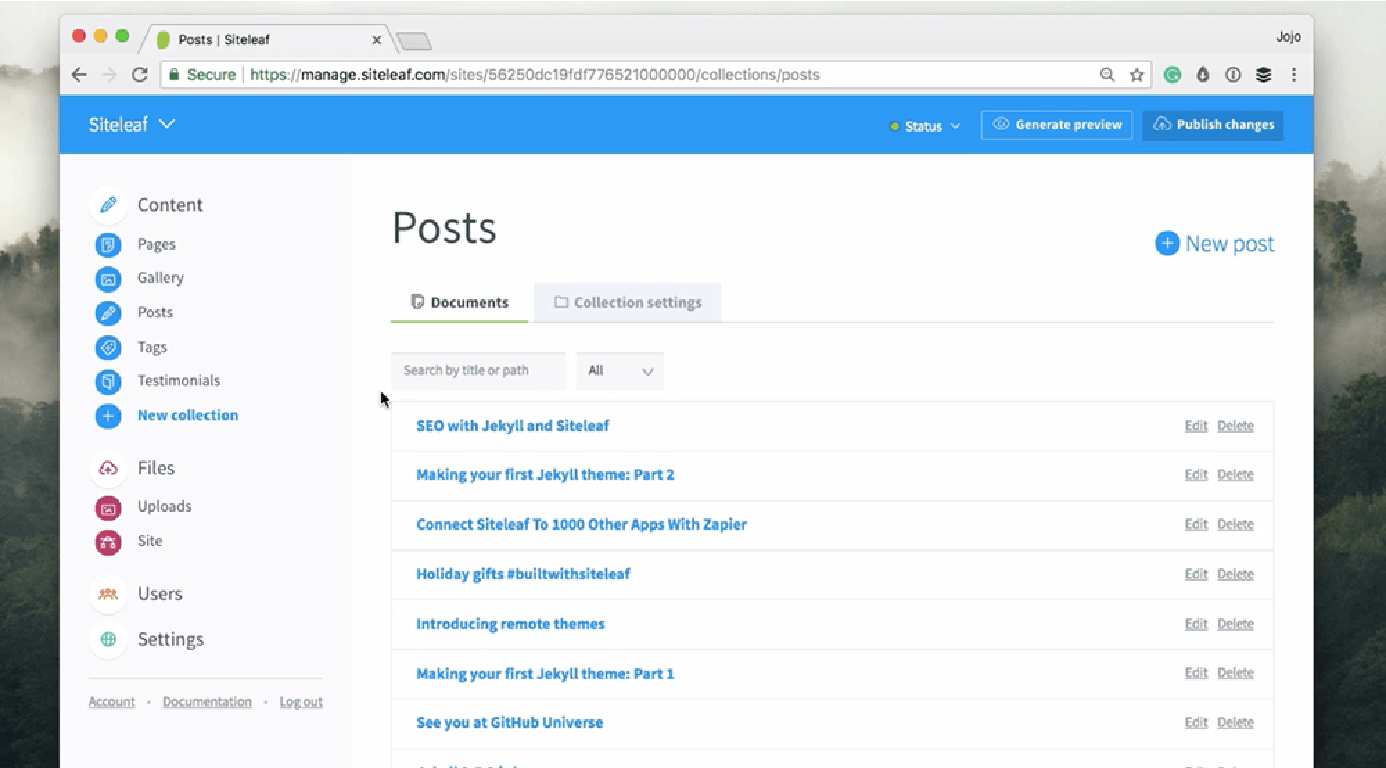
Posts is a default Jekyll collection that’s blog-aware, so each piece of content here (called documents) is stamped with a date, and generally shown in date-descending order.
The Posts collection also comes with some special features: drafts, tags, and categories.
If these features are useful to you, but the name “Posts” isn’t quite doing it for you, you’re welcome to rename this collection under Collection settings. For example, I might want to call mine “Stories” instead.
Preberi več →